新人ブログ<#89>

以前、Moodle LMS / MoodleWorkplace (以下総称してMoodle) はログイン時の背景を変えられる、というお話しました。
Moodleはそれだけではなく、ヘッダーやログイン画面のロゴを変えられたり、サイトのブランド色を設定できたり、デフォルトのテーマ(Boost)でもかなり細かくカスタマイズできます✨そのため、サイトにオリジナリティを出せます。
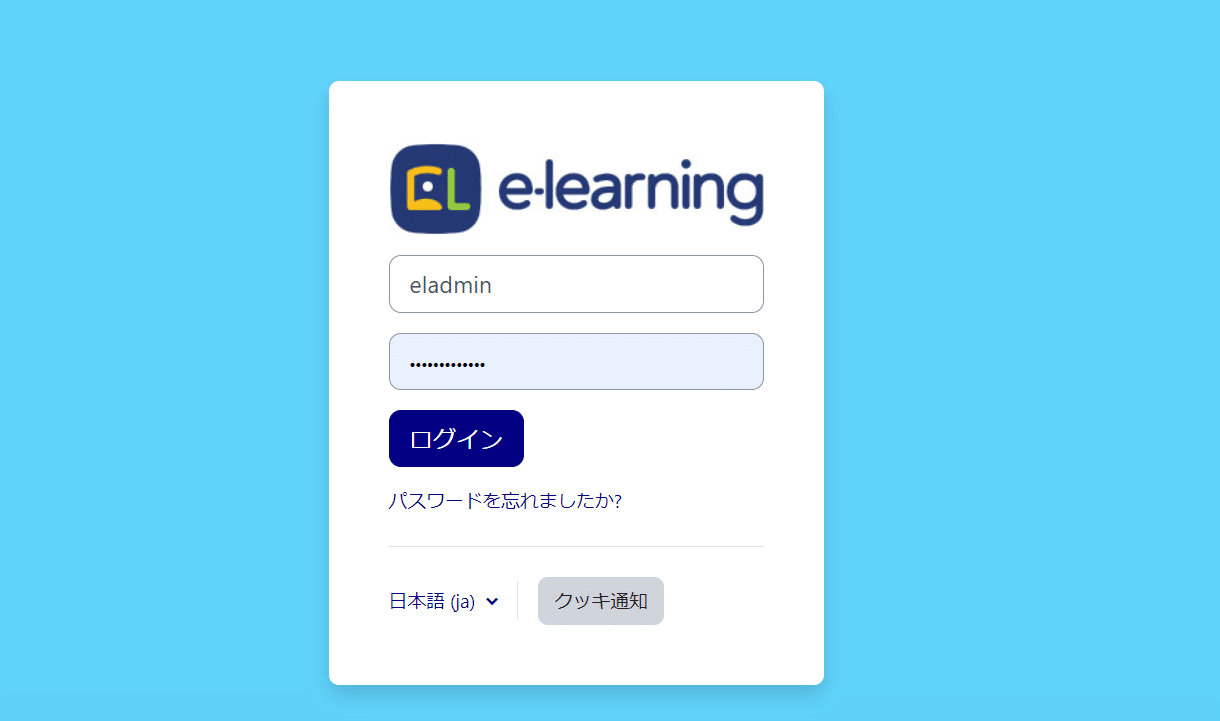
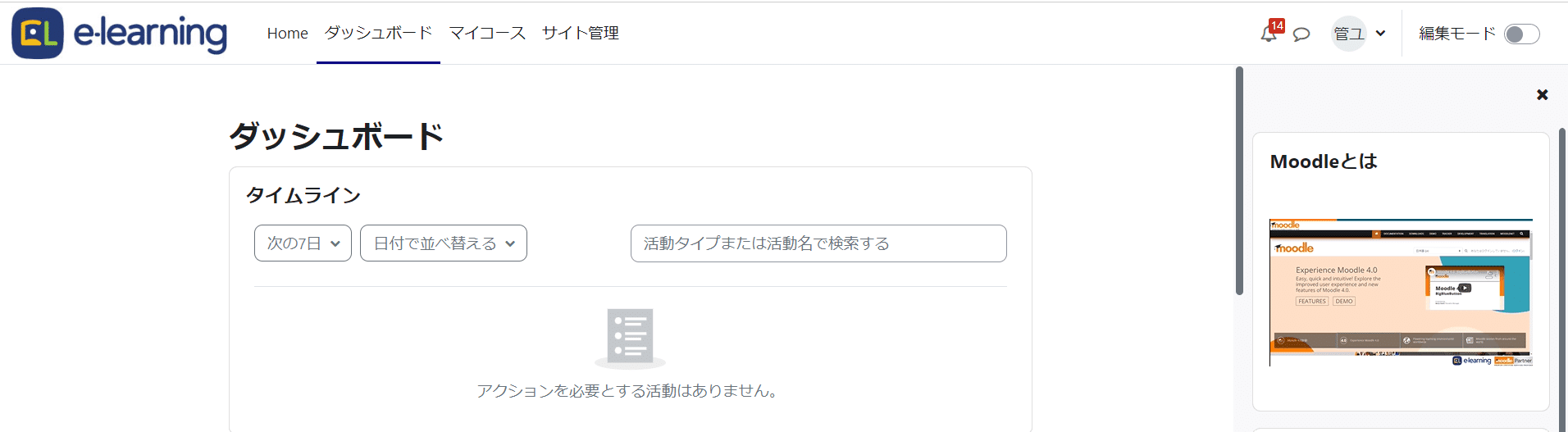
ログイン画面とサイト上部のロゴをカスタマイズしてみました。


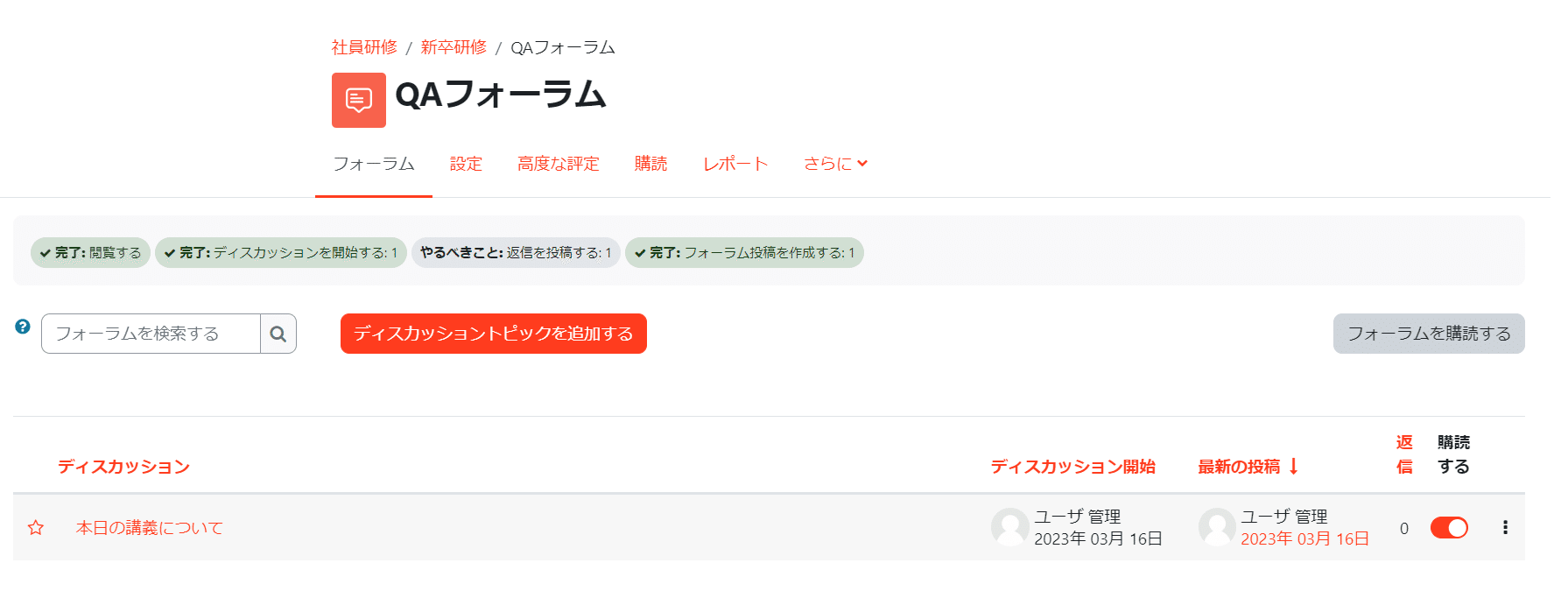
サイトのブランド色を設定すると、ボタンや文字など、サイトの広範囲に影響を及ぼします。ためしにサイトのブランド色をオレンジに設定してみました。想像以上に広範囲にブランド色が適用されました。いつでも簡単に変更することはできますが、慎重に設定する色を決めたほうがよいかもしれません。


テーマを使用して個性を出すのももちろん素敵なのですが、デフォルトでも組織の個性を出すことができるというのは良いことだと感じています。